In het digitale tijdperk zijn de gewoonten van internetgebruikers radicaal veranderd. In België zijn meer dan 60% webverkeer komt van mobiele apparaten. Als uw website niet voor deze media is geoptimaliseerd, loopt u het risico klanten te verliezen en uw online zichtbaarheid te schaden.
In dit artikel bekijken we waarom responsieve website een sleutelelement is voor uw bedrijf en hoe het uw online prestaties kan verbeteren.
1. Wat is een responsieve website?
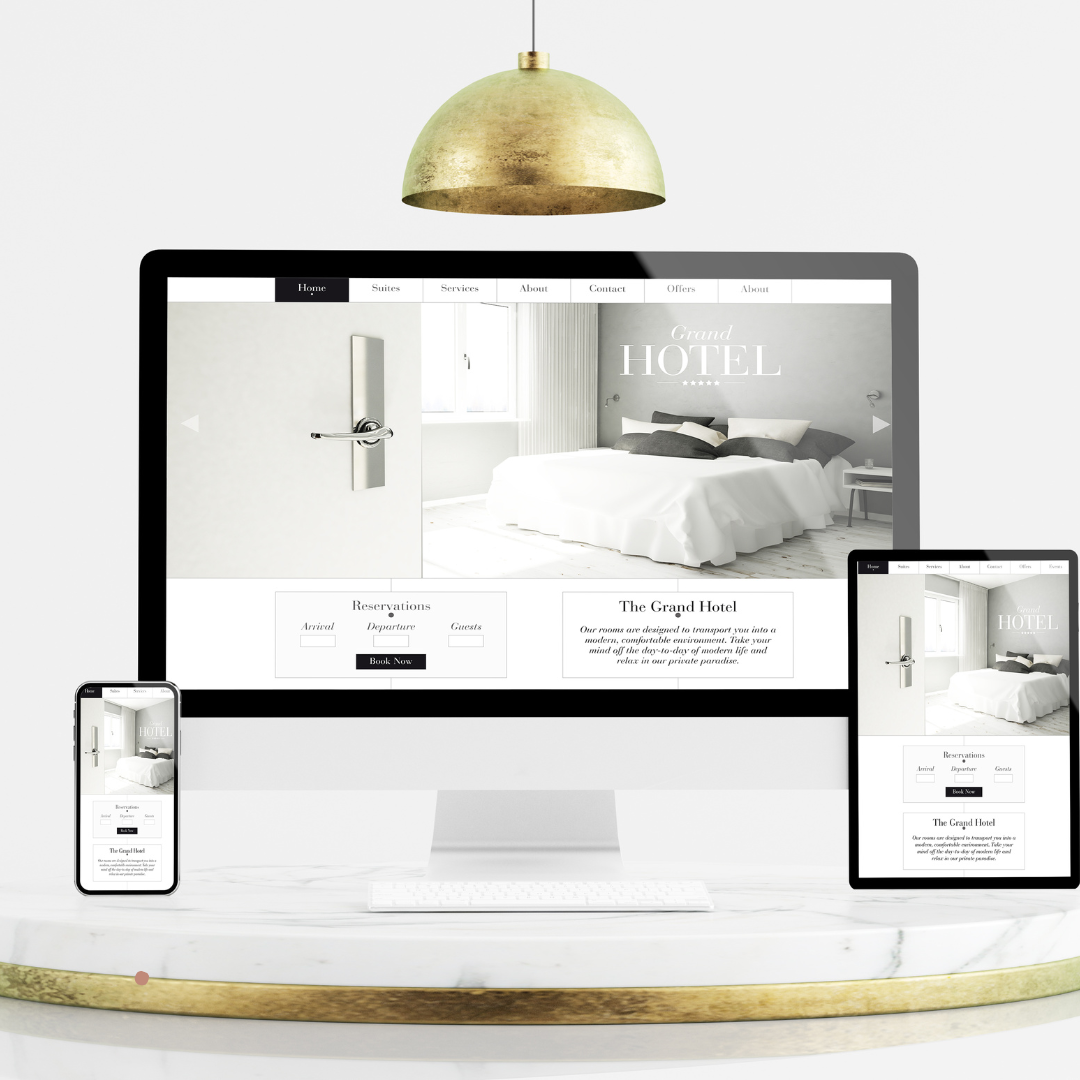
A responsieve website is een website waarvan het ontwerp en de inhoud zich automatisch aanpassen aan de schermgrootte van de gebruiker, of :


Het doel is om het volgende te garanderen vloeiende, ergonomische gebruikerservaringongeacht het gebruikte medium.

2. Een betere gebruikerservaring (UX)
L'gebruikerservaring (UX) is een sleutelfactor om bezoekers op uw site te houden. Een site die slecht wordt weergegeven op een mobiel apparaat dreigt de gebruiker te frustreren en onmiddellijk weg te jagen.
Een website responsief aanbieden :
Intuïtieve, vloeiende navigatie
Duidelijke weergave van tekst en afbeeldingen

3. Een directe impact op uw SEO ranking
Google geeft de voorkeur aan sites mobielvriendelijk in de zoekresultaten. Aangezien indexering mobiel-eerstDe mobiele versie van uw site wordt als eerste geanalyseerd voor SEO-doeleinden.
Een site die niet responsive is, kan daarom zijn daling in rang in Google, waardoor het minder zichtbaar wordt.





4. Een snellere, efficiëntere site
Responsive sites zijn vaak beter geoptimaliseerd in termen van prestaties en laadsnelheid.

- 40% van de gebruikers verlaat een site als het meer dan 3 seconden duurt om op te laden
- Google bestraft trage SEO-sites
- Een snelle pagina verlaagt het bouncepercentage en verbetert de betrokkenheid

5. Een responsieve site past zich aan technologische ontwikkelingen aan
Schermformaten en -technologieën evolueren voortdurend. A niet-responsieve site dreigt zeer snel verouderd te raken.
Aan de andere kant past een responsive site zich automatisch aan :



6. Een responsieve site verhoogt uw conversiepercentage
Adaptief ontwerp maakt het gemakkelijker om belangrijke handelingen van gebruikers :
Kopen
Vul een contactformulier in
Aanmelden voor een nieuwsbrief


7. Eén site voor alle platforms
Een responsieve site hebben voorkomt de noodzaak om een aparte mobiele versie te maken van uw site. Dit heeft verschillende voordelen:



Waarom Webiphi kiezen om uw responsive website te maken?
Op Webiphiwij ontwikkelen websites modern, snel en mobielvriendelijk om te zorgen voor optimale gebruikerservaring en maximaliseer uw online aanwezigheid.





Conclusie
In het mobiele tijdperk is het hebben van een responsieve website is niet langer een optie, maar een noodzaak. Of het nu is om een betere gebruikerservaring te bieden, uw SEO te verbeteren of uw conversiepercentage te verhogen, een adaptief ontwerp is essentieel.